티스토리 뷰
ScrollView?
ScrollView는 스크롤을 이용해 상하좌우로 움직이며 화면보다 넓은 추가적인 컨텐츠를 보여줄 수 있도록 하는 기능입니다.
Scroll View 사용방법
1. Freeform 선택
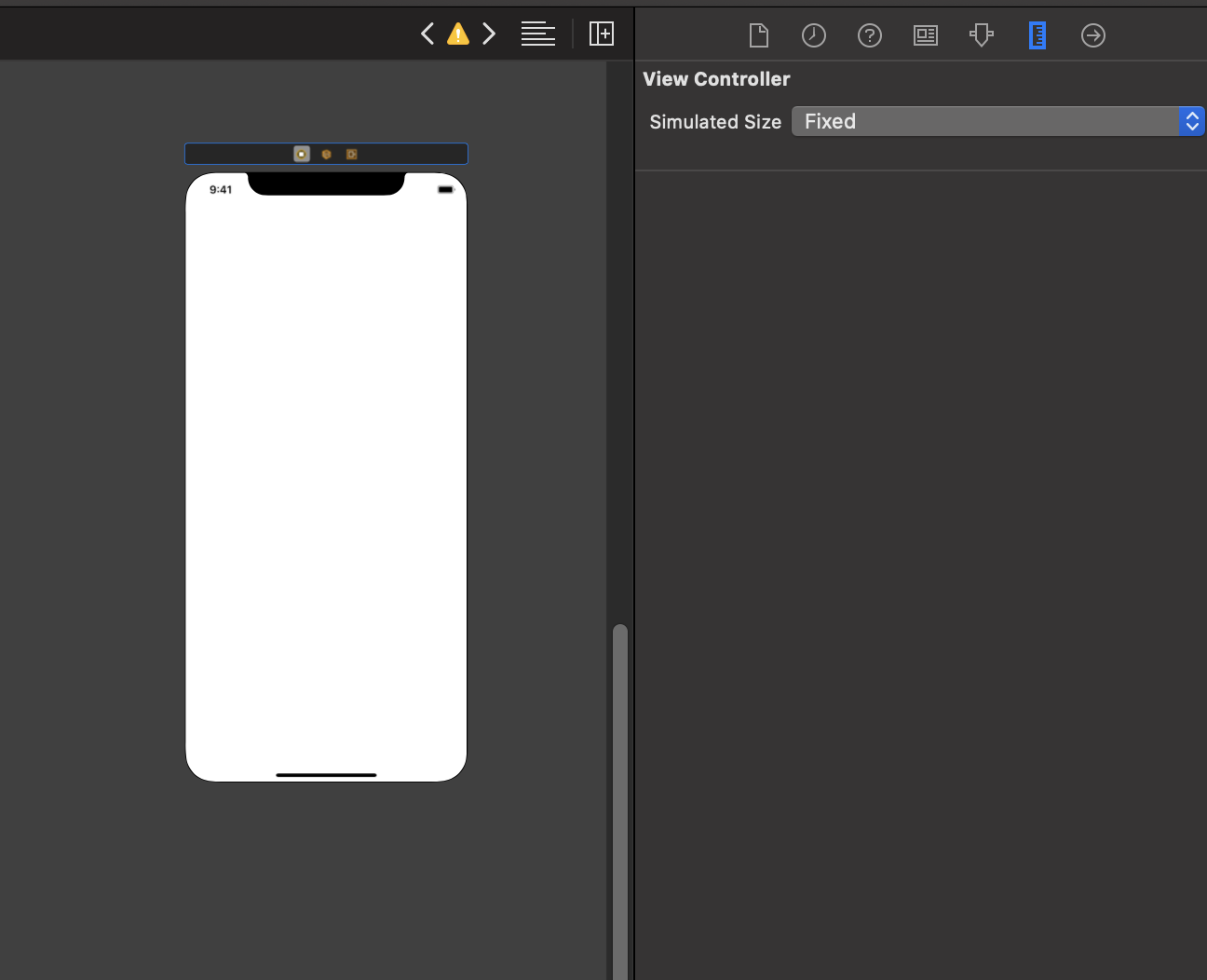
먼저 View Controller를 선택하고, Simulated Size를 Fixed → Freefrom 으로 변경해줍니다.

이후 원하는 크기로 설정해줍니다.
아래는 height를 2000으로 설정해줬더니, 화면이 길~어졌습니다 ^^..

2. Scroll View 불러오기
Command+shift+L 로 Scroll View를 가져온 후, autolayout을 설정해줍니다. (상하좌우 0,0,0,0으로 설정해줬습니다.) 그러면 빨갛게 오류가 날텐데 Inspector 창에서 Content Layout Guides를 해제해줍니다.

3. ScrollView 내부에 새로운 View 추가하기 + Layout 설정하기
ScrollView 내부에 새로운 View를 끌어다 생성합니다.
이후 새롭게 만든 view와 Scroll View를 포함하고 있는 가장 상위 View와의 관계를 설정해줍니다.
- Equals Width, Equals Height 설정
- Autolayout Constraints 0, 0, 0, 0 으로 설정
- Weight와 Height의 Multiplier를 1로 변경
→ 가장 상위 View와 ScrollView 내의 View의 크기를 1:1 크기로 하게 됩니다.

4. Priority 낮추기 **
세로 스크롤을 해주기 위해서, 세로 부분의 Constraint의 Prioity를 낮춰주어야 합니다. (1000→250) 이렇게 낮춰주게 되면 나중에 스크롤이 가능해집니다! (Content View 내부 요소의 레이아웃에 따라 자동적으로 Conents View의 길이가 늘어납니다.)

5. 내부에 요소들을 추가하고 마지막 요소에는 bottom Constraint 까지 추가해주기!
가장 아래 있는 요소는 bottom Constaint까지 추가해주어야 스크롤이 가능해집니다! (끝이 어딘지 명확해져서 Content View의 heigth를 알 수 있게 되니까요!)

6. 빌드 후 simulator 실행하면 스크롤 잘 되는것을 확인할 수 있습니다.
'iOS' 카테고리의 다른 글
| [Swift] Extension? (2) | 2021.04.30 |
|---|---|
| [Swift] Protocol ? 프로토콜? (4) | 2021.04.29 |
| [iOS/Swift] Stack View 스택뷰 (0) | 2021.04.20 |
| [iOS/Swift] simulator 실행했을 때, 처음 뜨는 storyboard 파일 바꿔주기 (0) | 2021.04.20 |
| [Swift] Safe Area / View Hierarchy / Layout (0) | 2021.04.20 |
