티스토리 뷰
StackView ?
스택뷰(StackView)는 View 들을 일정한 간격으로 배치하기 위해 사용합니다. StackView를 배치한 후 그 내부에 View들을 추가하여 사용하면 됩니다.
물론, View 사이의 관계는 Constraint로도 설계할 수 있지만 Stack View를 이용하면 보다 편하게 배치할 수 있습니다.

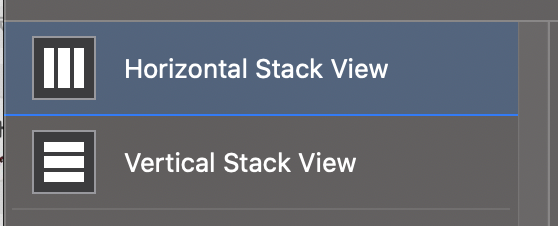
- Horizontal Stack View : View 들을 가로로 배치한다.
- Vertical Stack View : View 들을 세로로 배치한다.
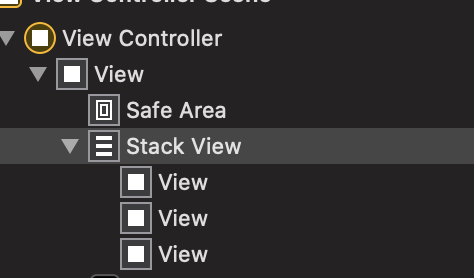
StackView에 View를 넣어준 후, View들을 바로 아래계층에 나란히 배치해줍니다. 저는 Vertical Stack View 아래에 View 3개를 배치해주었습니다.

Stack View - Distribution
https://developer.apple.com/documentation/uikit/uistackview/distribution
The distribution property determines the layout of the arranged views along the stack's axis.
View를 배치한 후, 다시 Stack View에 들어가보면 Inspector 창에 Distribution 이라는 항목을 볼 수 있습니다.
여기에서는 총 5개의 설정을 볼 수 있습니다.

1. Fill
나머지 View들이 자신의 크기를 갖고, 크기가 설정되지 않은 마지막 View는 StackView의 남은 공간에 꽉 채워지게 됩니다.

2. Fill Equally
StackView의 축을 따라 모든 View가 같은 크기로 채워지도록 합니다.

3. Fill Proportionally
비율에 맞춰 StackView를 채웁니다.

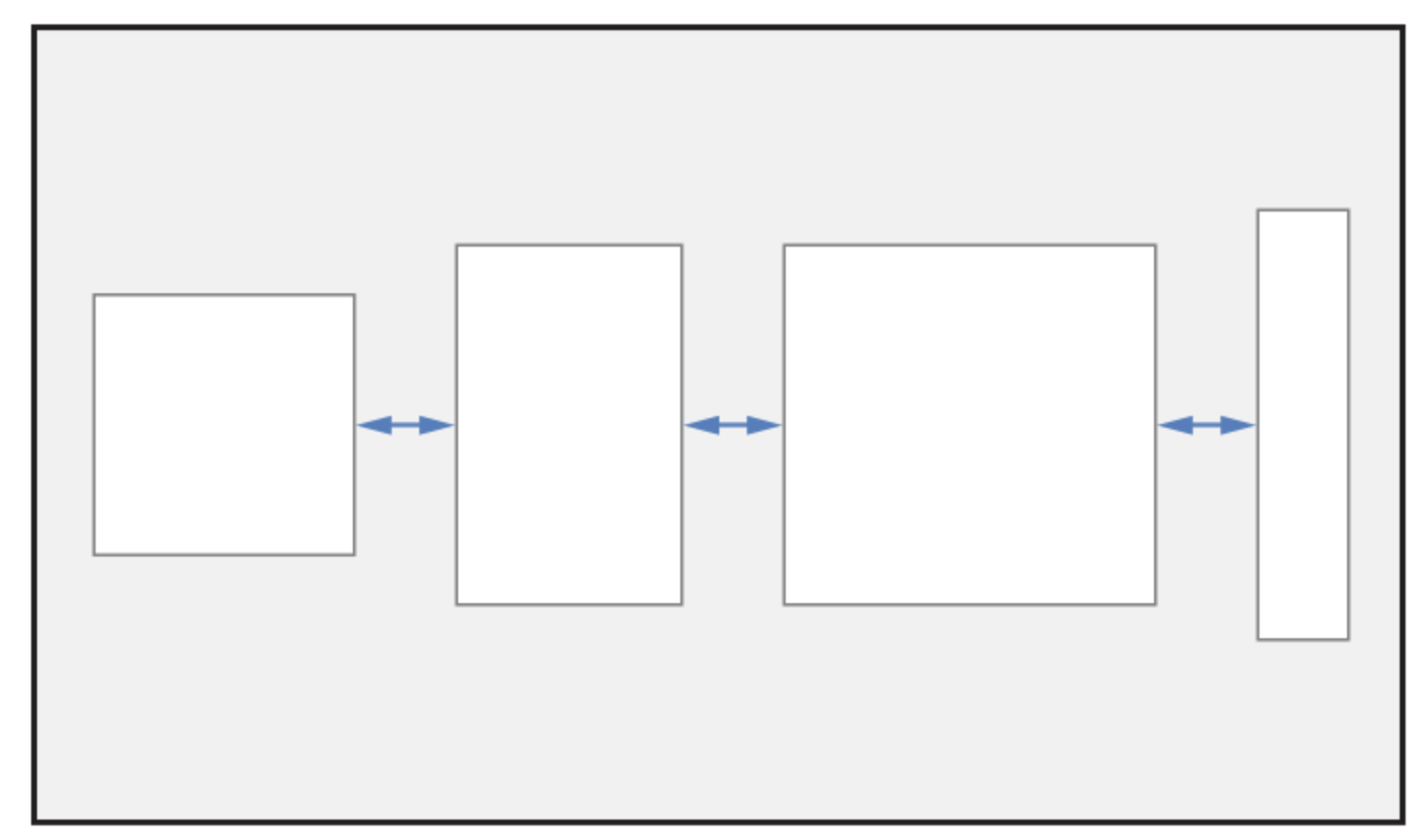
4. Equal Spacing
모든 View 들이 일정한 간격으로 배치되어 StackView를 채웁니다.

5. Equal Centering
모든 View가 일정한 Center to Center 간격으로 배치됩니다.

Vertical 에서 Fill Equally 를 한 결과는 아래와 같습니다.

Stack View - Spacing
Spacing 숫자를 설정해주면, 각 view 별로 얼만큼의 간격을 갖는지 설정할 수 있습니다.


Spacing 값으로 10만큼 띄웠더니, 이렇게 스택뷰 내부에 있는 View 들이 10만큼의 공간을 가지고 띄워졌네요
StackView 연습하기


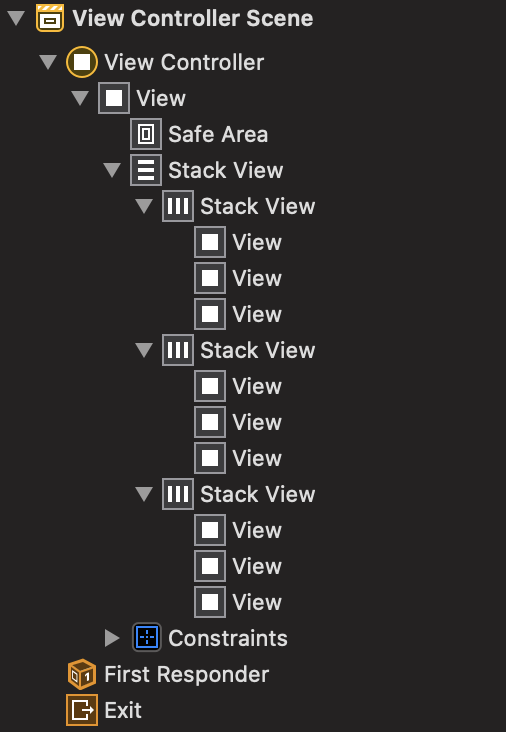
1. 먼저 구조를 크게 보면 크게 Vertical stack View가 있고, 내부에는 3개의 Horizontal Stackview가 세로로 배치됩니다.
2. 배치된 하나의 Horizontal Stackview는 다시 3개의 view로 나뉘고, 각 view 마다 background 색을 다르게 지정해줍니다.
3. Vertical stack View 의 View끼리 space가 존재하므로, Spacing 값을 줍니다.
4. 완성!
'iOS' 카테고리의 다른 글
| [Swift] Extension? (2) | 2021.04.30 |
|---|---|
| [Swift] Protocol ? 프로토콜? (4) | 2021.04.29 |
| [iOS/Swift] Scroll View 스크롤뷰 (0) | 2021.04.20 |
| [iOS/Swift] simulator 실행했을 때, 처음 뜨는 storyboard 파일 바꿔주기 (0) | 2021.04.20 |
| [Swift] Safe Area / View Hierarchy / Layout (0) | 2021.04.20 |
